CSSのアニメーションを使った、ボタンのホバーエフェクトや、ローダーがコピペで利用できるサイトです。
使い方はとてもシンプルで、WEB初心者の方でも簡単に実装できます。


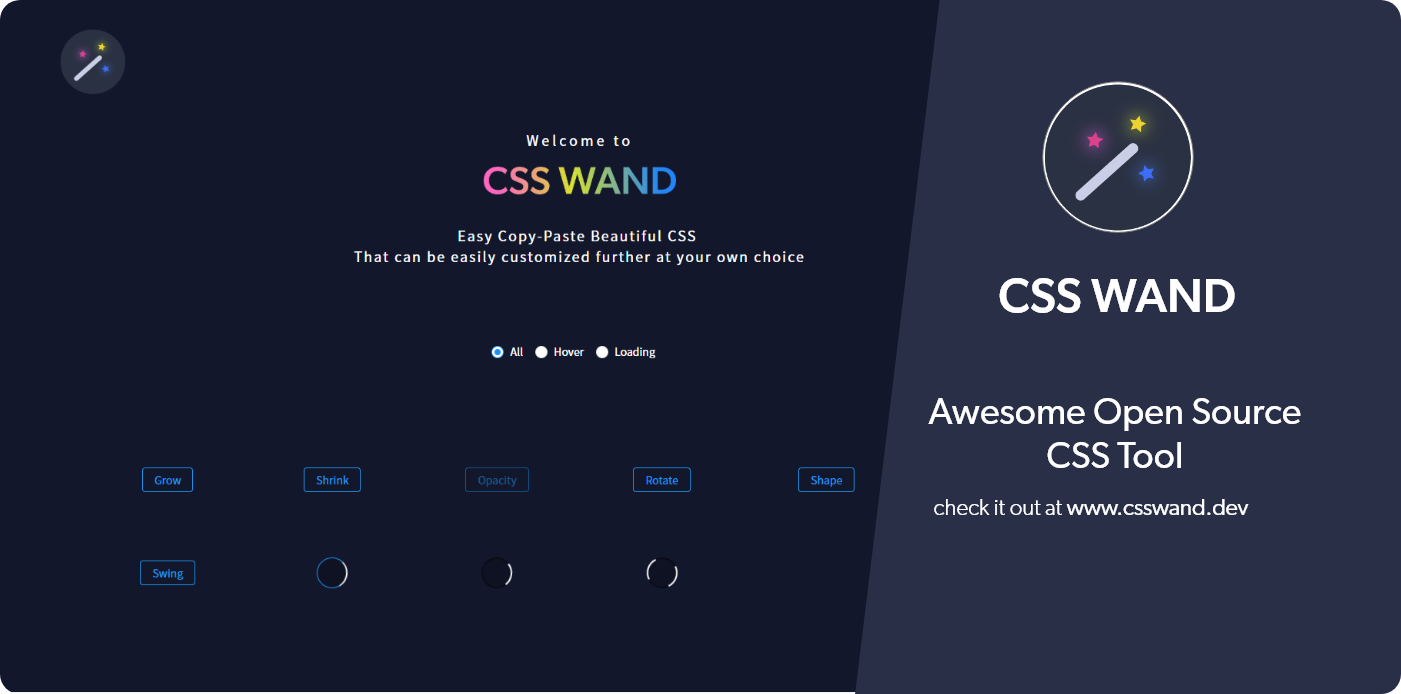
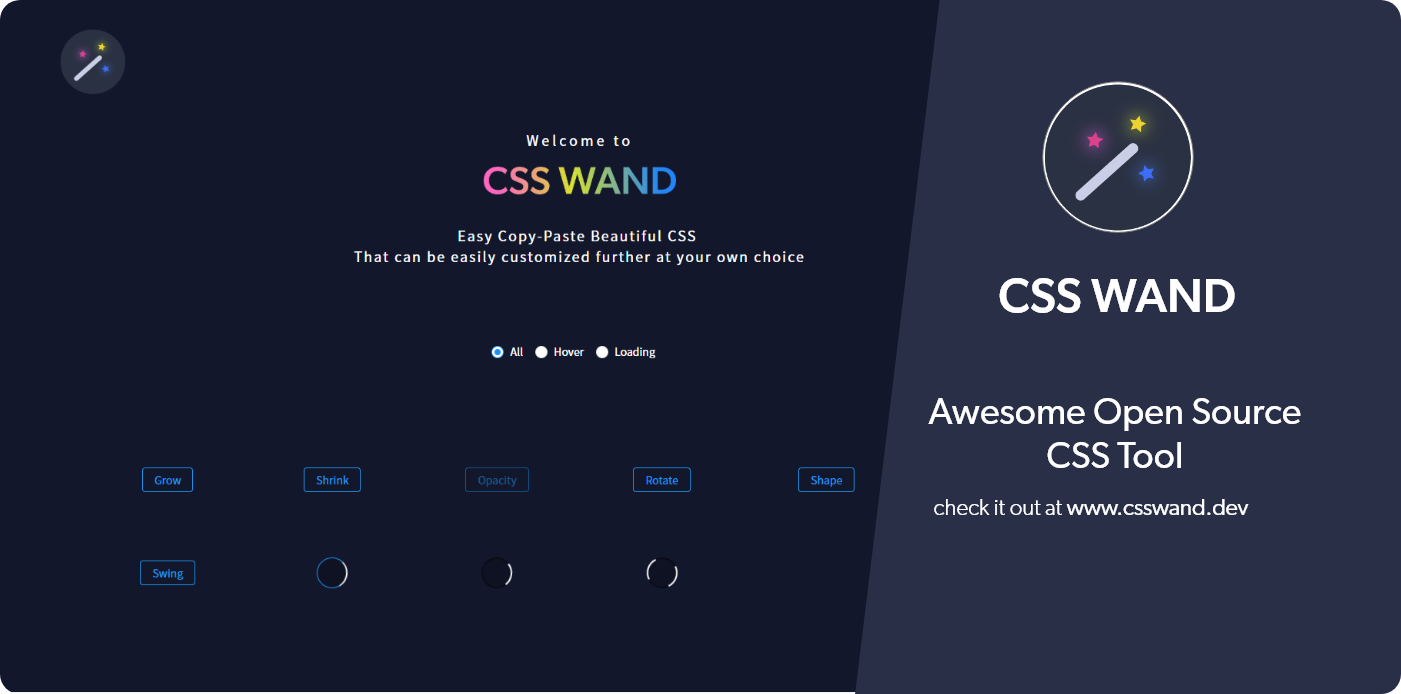
CSSWAND
現状数は少ないですが、汎用性のあるアニメーションが用意されています。
それでは使い方をご紹介します。
使い方
画面中央あたりにある「ALL」を選択していると、ボタンのホバーエフェクトとローダーが表示されます。
「Hover」「Loading」を選ぶと種類ごとに分類できます。

実装したい動きが決まったら、ボタンをクリックします。

するとHTML・CSSがポップアップで表示されるので、自分のサイトにそれぞれコピペするだけです。
2つほどコピペで実装してみました。
20秒程度で実装できました。とても簡単!
色を変えたい場合
あまり使う機会がなさそうではありますが、ページ中央あたりに「スポイトアイコン」があります。

これをクリックするとカラーピッカーが表示されます。

ここで色を選んで、カラーコード部分をクリックするとクリップボードにコピーされます。
あとはCSSの「background-color」「border」の部分に差し替えれば色が変わります。

CSSWAND
まとめ
ここまでUIがシンプルなサイトはあまり見かけないと思います。
HTMLやCSSが初心者の方でも迷うことなく実装できると思うので、活用してみてください。
きれいなグラデーションのボタンをCSSで実装したい場合はこちらの記事でご紹介しています。


